最近在测试 WordPress 网站评论时发现了一个新问题,提交评论时报错“{“ERROR”:”GET FROM IMAGE SOURCE FAILED: E405″}”,怪不得很久都没有评论了...

搜索一番得知,我的网站使用了七牛云CDN,comments.php 这个php 文件只能在php 环境下运行,在七牛服务器里的 comments.php 并不是处于php 环境,因此 WordPress 的 Ajax 评论就会失效。
解决办法如下:
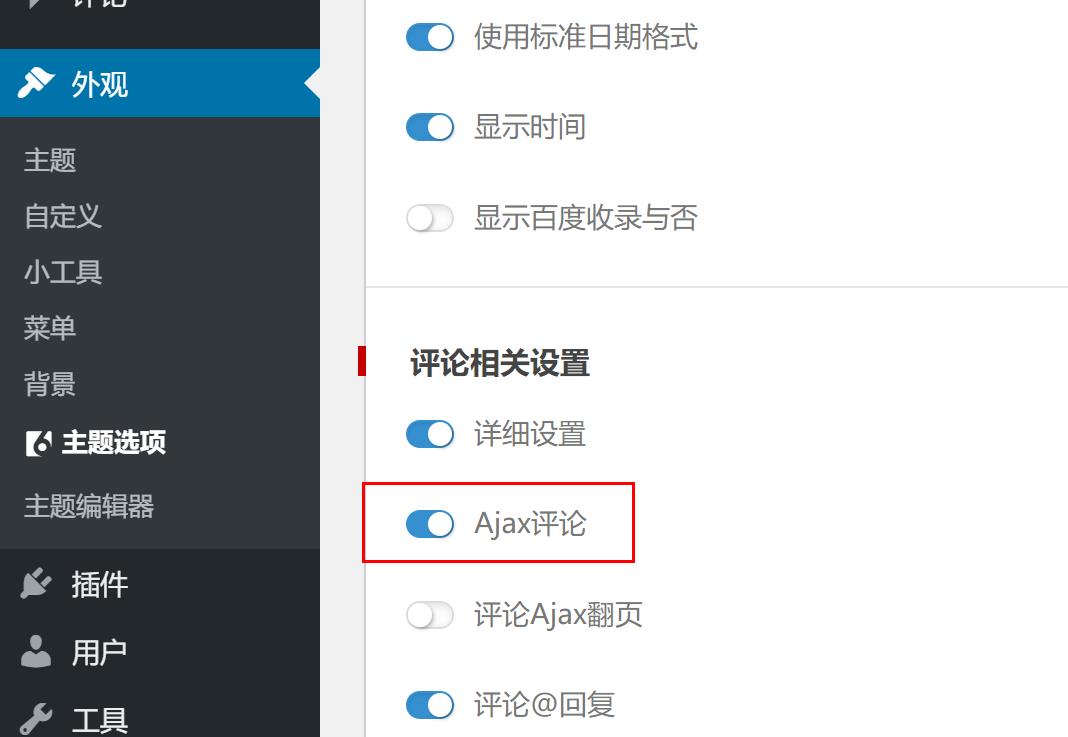
直接到主题的评论设置里,关闭Ajax评论,再一刷新,就可以评论了!

其实,网上还有其他解决教程,大家也可以参考一下,方法如下:
在主题/JS文件夹下找到文件 comments-ajax.js,找到如下代码:
var i = 0, got = -1, len = document.getElementsByTagName('script').length;
while ( i <= len && got == -1){
var js_url = document.getElementsByTagName('script')[i].src,
got = js_url.indexOf('comments-ajax.js'); i++ ;
}
然后在代码后边加入这样一句代码,更改成自己的域名:
// 修复七牛cdn评论失效
// js_url = js_url.replace('七牛绑定的二级域名','自己的主域名');
js_url = js_url.replace('img.ws234.com','ws234.com');
将以上代码添加完毕之后,登录到七牛云的后台,刷新一下 comments-ajax.js 文件就可以了。